Overview and Structure
Structure of one single WEB page
Every page consists of at least three files:
- index.html - this file simply contains a redirect to the *.php file
- *.php - this is the top-level file that itself includes several other files to make up the stucture of every page
- *.html that holds the actual content
- 'sidebarmenu.html' holds the information of the sidebar menu to the left of every subpage
Page Structure
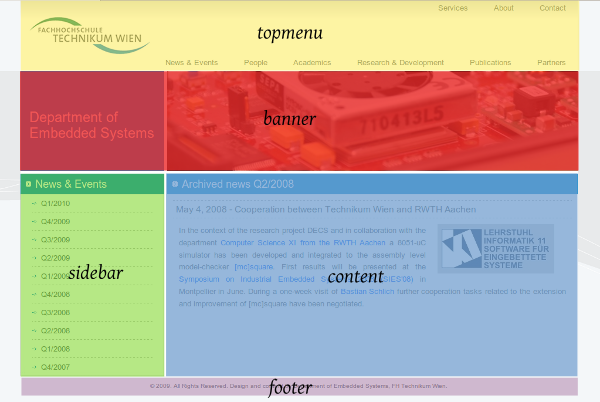
Page Structure: The page layout of all pages (apart from the top-level one) follow the layout as shown in the following graphic.

This layout is reflected in the CSS-style sheet (i.e. all CSS stylings required for the 'topmenu' are realised with CSS IDs named topmenu) and the top-level *.php files in every folder. topmenu and footer are identical accross all pages. The banner is content specific and consists of a link to the front-page on the left and an image (size 700 x 170 pixels) on the right. The latter images are stored in the subdirectory /css/banner, styled in the CSS (you need to adapt the CSS file when you want to add a new image) and the top-level *.php file of every page (see listing below).
The following listing shows a typical top-level *.php file:
00: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
01: "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02:
03: <html xmlns="http://www.w3.org/1999/xhtml">
04: <head>
05: <?php include("../common/siteheader.html"); ?>
06: </head>
07:
08: <body>
09: <div id="page">
10:
11: <div id="topmenu">
12: <?php include("../common/topmenu.html"); ?>
13: </div>
14:
15: <div id="banner">
16: <div id="bannertext">
17: <p><a href="http://embsys.technikum-wien.at">
18: Research Group<br />Embedded Systems</a></p>
19: </div>
20: <div id="docubanner">
21: </div>
22: </div>
23:
24: <div id="sidebar">
25: <div id="sidebar-content">
26: <div id="sidebar-bg">
27: <?php require_once("sidebarmenu.html"); ?>
28: </div>
29: </div>
30: </div>
31:
32: <div id="content">
33: <?php require_once("dir_structure.html"); ?>
34: </div>
35:
36: <div id="footer">
37: <?php include("../common/footerbar.html"); ?>
38: </div>
39:
40: </div>
41: </body>
42: </html>
In this file all <div id=".."> tags are responsible to load the
respective formatting from the CSS style sheet and shall be left unmodified.
The only things one should edit are highlighted with colors.
Line 5: You may include a different HTML file header here.
This basically allows to adapt keywords used by search engines to the particular
content of the page. In most cases it is not neccessary to change the standard header.
Line 20: This line is responsible to select an according image banner. The highlighted
name 'docubanner' basically reflects an according style instruction in the CSS stylesheet.
Line 27: Here the sidebar menu is included. When multiple pages in different
sub-folders shall share the same menu use an absolute path (e.g. /projects/ag/sidebarmenu.html),
otherwise a relative path should suffice.
Line 33: Includes the file that holds the actual content - this line must be edited.
